import numpy as np
import cv2
import matplotlib.pyplot as pltReading Image
# read the input image
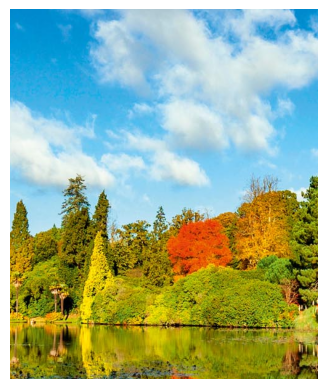
img = cv2.imread("../images/trees.jpg")
# convert from BGR to RGB so we can plot using matplotlib
img = cv2.cvtColor(img, cv2.COLOR_BGR2RGB)
# disable x & y axis
plt.axis('off')
# show the image
plt.imshow(img)
plt.show()
Translation of image
# get the image shape
print(img.shape)
rows, cols, dim = img.shape
# transformation matrix for translation
M = np.float32([[1, 0, 500],
[0, 1, 500],
[0, 0, 1]])
# apply a perspective transformation to the image
translated_img = cv2.warpPerspective(img, M, (cols, rows))
# disable x & y axis
plt.axis('off')
# show the resulting image
plt.imshow(translated_img)
plt.show()(1606, 2222, 3)
Scaling of Image
# get the image shape
print(img.shape)
rows, cols, dim = img.shape
#transformation matrix for Scaling
M = np.float32([[1.5, 0 , 0],
[0, 1.8, 0],
[0, 0, 1]])
# apply a perspective transformation to the image
scaled_img = cv2.warpPerspective(img,M,(cols,rows))
# disable x & y axis
plt.axis('off')
# show the resulting image
plt.imshow(scaled_img)
plt.show()(1606, 2222, 3)
Shearing of Image
# get the image shape
print(img.shape)
rows, cols, dim = img.shape
# transformation matrix for Shearing
# shearing applied to x-axis
M = np.float32([[1, 0.5, 0],
[0, 1 , 0],
[0, 0 , 1]])
# shearing applied to y-axis
# M = np.float32([[1, 0, 0],
# [0.5, 1, 0],
# [0, 0, 1]])
# apply a perspective transformation to the image
sheared_img = cv2.warpPerspective(img,M,(cols,rows))
# disable x & y axis
plt.axis('off')
# show the resulting image
plt.imshow(sheared_img)
plt.show()(1606, 2222, 3)
Reflection of Image
# get the image shape
rows, cols, dim = img.shape
# transformation matrix for x-axis reflection
M1 = np.float32([[1, 0, 0 ],
[0, -1, rows],
[0, 0, 1 ]])
# transformation matrix for y-axis reflection
M2 = np.float32([[-1, 0, cols],
[ 0, 1, 0 ],
[ 0, 0, 1 ]])
# apply a perspective transformation to the image
h_reflected_img = cv2.warpPerspective(img,M1,(cols,rows))
v_reflected_img = cv2.warpPerspective(img,M2,(cols,rows))
# disable x & y axis
plt.axis('off')
# show the resulting image
combined=np.hstack((h_reflected_img,v_reflected_img))
plt.title('X-axis reflection and Y-axis reflection')
plt.imshow(combined)
plt.show()
Rotation of Image
# get the image shape
rows, cols, dim = img.shape
#angle from degree to radian
angle = np.radians(10)
#transformation matrix for Rotation
M = np.float32([[np.cos(angle), -(np.sin(angle)), 0],
[np.sin(angle), np.cos(angle), 0],
[0, 0, 1]])
# apply a perspective transformation to the image
rotated_img = cv2.warpPerspective(img, M, (int(cols),int(rows)))
# disable x & y axis
plt.axis('off')
# show the resulting image
plt.imshow(rotated_img)
plt.show()
Cropping of Image
# get 200 pixels from 100 to 300 on both x-axis & y-axis
# change that if you will, just make sure you don't exceed cols & rows
cropped_img = img[100:300, 100:300]
# disable x & y axis
plt.axis('off')
# show the resulting image
plt.imshow(cropped_img)
plt.show()
Center Crop of Image
# get the image width & height
width, height = img.shape[1], img.shape[0]
# get the image cropped width & height
crop_width , crop_height = 500, 600
half_crop_width , half_crop_height = int(crop_width/2) , int(crop_height/2)
mid_x, mid_y = int(width/2), int(height/2)
center_cropped_img=img[mid_y-half_crop_height : mid_y+half_crop_height, mid_x-half_crop_width : mid_x+half_crop_width]
# disable x & y axis
plt.axis('off')
# show the resulting image
plt.imshow(center_cropped_img)
plt.show()